Querverweise und Permalinks
Was mir an Winers Seiten immer gefällt, ist die scheinbar einfache Art, mit der er Permalinks zu den einzelnen Absätzen in seinem Blog erzeugt hat. Jeder Absatz oder jeder Eintrag hatte am Ende ein Doppelkreuz (früher am Ende eines Absatzes in Klammern »(#)«, jetzt zwei Zeilen darunter vor dem Datum), das mit dem Link zu diesem Absatz hinterlegt war. Natürlich läßt sich das auch mit RubyFrontier erzeugen, sogar ganz einfach und mit HTML- und Markdown-Bordmitteln. (#)
Matt Neuburg hat für solche Aufgaben eigentlich die Standardmakros makexref() und xref() vorgesehen, eine (sehr rudimentäre) Form, um Querverweise (Cross-References) zu erzeugen. Die Nutzung dieser Makros ist hier dokumentiert. Sie nutzen den Glossary-Mechanismus von RubyFrontier aus (man könnte auch sagen: sie überstrapazieren den Glossary-Mechanismus). Und da sie auch wirklich nur rudimentär sind, schlägt er auch gleich ein weiteres Makro vor, um diese zu erweitern. (#)
Da ich jedoch für längere Texte eigentlich nur Permalinks für jeden Absatz haben möchte und – zumindest an dieser Stelle – keine automatischen Querverweise, deren Identifier ich mir bei längeren Websites sowieso nicht merken kann, möchte ich dies weitestgehend mit HTML-Bordmitteln erledigen. HTML bietet das Anker-Konstrukt <a name="meinsupercoolerabsatz"></a>, mit dem man Verweise innerhalb einer Seite erzeugen kann. Und wenn man dann von irgendwo auf mit < href="http://meineseite.de/#meinsupercoolerabsatz"> darauf verlinkt, scrollt der Browser – wenn möglich, genau an diese Stelle. Innerhalb einer Seite kann natürlich der Seitenname im Link entfallen, dann reicht <a href="#meinsupercoolerabsatz">. (#)

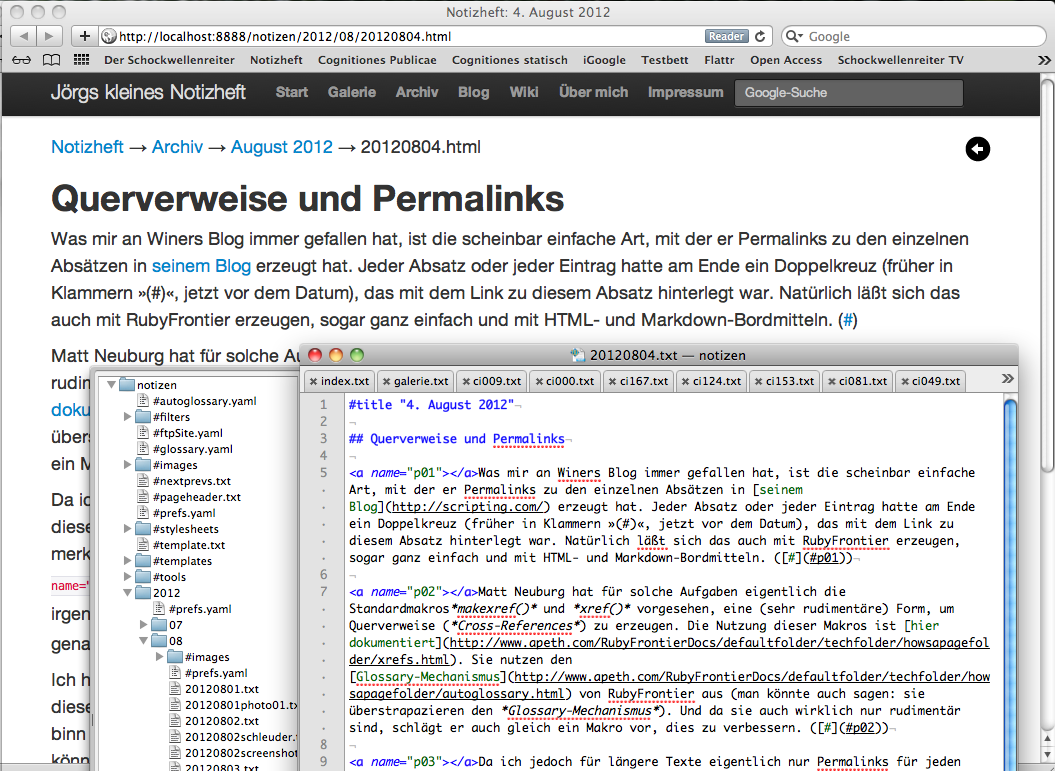
Ich habe mir überlegt, ob ich dazu eine automatische Durchnumerierung mit Hilfe eines Ruby-Makros realisiere und dieses dann nutze, um mit Hilfe von makexref() und xref() die Permalinks am Ende jedes Absatzes zu erzeugen. Ich binn dann aber davon abgekommen. Einerseits sind Absätze in der Regel nicht so lang, daß man nicht überblicken könnte, welche Absatznumerierung man diesem gegeben hat und zum anderen macht TextMate die Ankerlinks auch noch so schön farbig (siehe obigen Screenshot), daß man sie eigentlich nicht übersehen kann. (#)
Mit dieser einfachen Lösung wird außerdem der Autoglossary-Mechanismus nicht überstrapaziert. Er ist sowieso der Flaschenhals: Je größer und voller die #autoglossary.yaml, desto mehr Zeit benötigt RubyFrontier, die einzelne Seite herauszurendern, da die Software ja für jeden Eintrag das komplette Autoglossary durchsuchen muß. (#)
Warum also umständlich, wenn es auch einfach geht? Man könnte sich bestenfalls noch überlegen, ob man für sich für das eingeklammerte Doppelkreuz ein kleines Makro schreibt, das dann unter Umständen noch ein wenig Formatierung (z.B. kurisv, etwas kleinere Schrift, Schriftfarbe in zartem Grau) mitgibt. Für den Anfang habe ich aber erst einmal darauf verzichtet. (#)
Ein wenig stört allerdings, daß die ersten zwei Zeilen eines Absatzes immer unter der Linkleiste am Kopf der Seite verschwinden. Das ist allerdings ein Bootstrap-CSS-Problem, für das ich momentan noch keine Lösung weiß. (#)
comments powered by Disqus
